在创建web应用时,编程人员可以借助Spine导出JavaScript框架,并可以输出为JSON格式以便阅读,下面介绍了spine导出json文件的步骤,有需要的用户不要错过~
【导出方法】
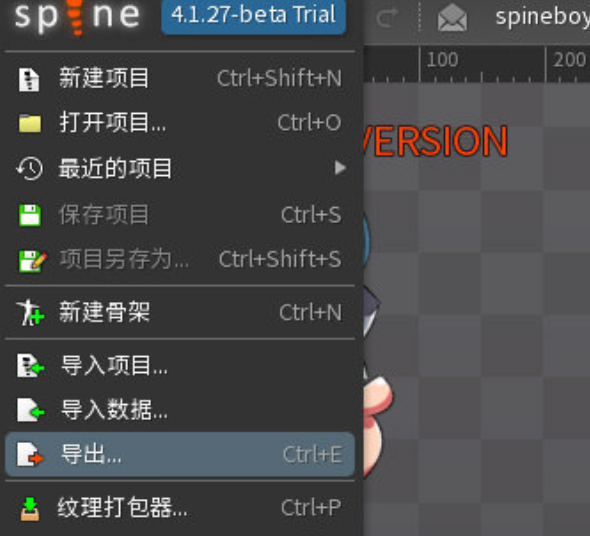
首先你可以点击上方的【软件LOGO】,在弹出来的菜单中选择【导出】,当然了你也可以直接按快捷键CTRL+E。

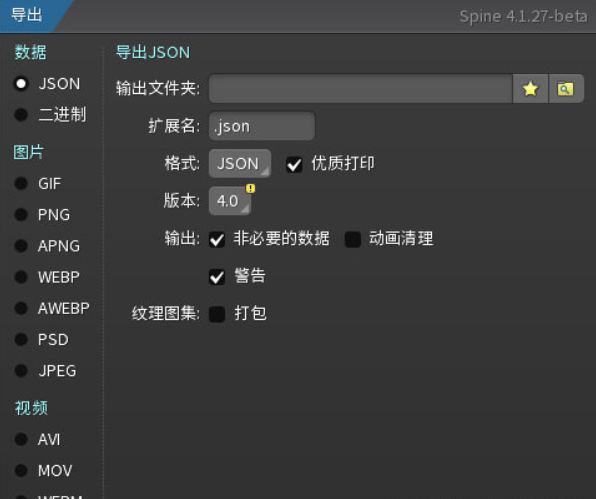
然后在导出窗口中,选择数据里的【JSON】格式,接下来设置相关参数,最后进行导出。

相关参数说明:
【代码美化】
选中后,JSON的格式将更便于人类阅读。这会使文件稍微大一些。
【版本】
如果选择较旧的JSON版本,Spine会尝试写入与该较旧版本的Spine运行库兼容的数据。这在许多情况下是不可行的,数据会丢失并显示警告。
如果意外使用较新版本的Spine保存了项目,则导出到旧版本运行库仅作为恢复部分工作的最后手段。
【非必要数据】
选中后,JSON数据中将包含运行时通常不需要的附加数据。这会使文件稍微大一些。如果将JSON数据导回Spine,则会使用这些数据。
上面就是游戏6小编为大家带来spine怎么导出json文件的详细内容啦!如果大家什么不了解的赶紧留言提问吧!更多相关好玩有趣的讯息请关注游戏6。

当大家觉得用spine制作的动画动作不够丝滑时,可调整每秒出现的帧数,然后边预览边调整,直到达到满意效果,下面带来了spine设置帧数的方法,快来了解一下吧~【创建方法】首先我们在spine中按CTRL+E进行导出,然后在导出的选项中,设置下方的【帧/秒】。当然了大多数图片和视频导出都有这些设置。设置好帧数后就以进行预览,底部的帧滑块和箭头可选择要预览的帧。这些帧可能与Spine编辑器中时间轴上显

添加骨骼能够让动画角色的运动状态更加自然流畅,下面带来了Spine创建多层级骨骼的方式,有需要的小伙伴们快来看看吧~【操作方法】用户在主界面中可以使用创建工具创建骨骼。创建工具可创建新骨骼,只能在设置模式下完成。在创建新骨骼之前,首先选择将成为父骨骼的骨骼。接下来,单击可创建零长度骨骼,或拖动以创建骨骼并设置其长度。也可以通过在层级树中选择将成为父级的骨骼,然后在层级树属性中选择新建... 骨骼来

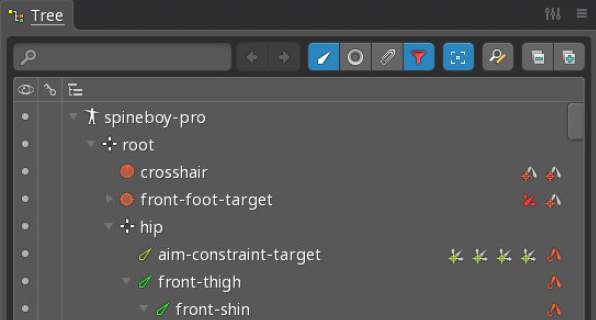
在Spine软件中,动画骨架包含了骨骼系统,比方说手臂骨骼下包含了手部骨骼,从而实现人物动作,那么spine怎么删除不需要的骨骼呢?【删除方法】首先我们可以选择右边的【层级树】列表,在里面找到你想要删除的骨骼,然后点击骨骼属性右上角红色叉叉删除即可。注意删除骨骼后,那些绑定骨骼的事件、关键帧等相关都一并删除。想要还原那么就必须重新绑定。相关推荐:spine怎么移动中心点spine如何导入图片spi

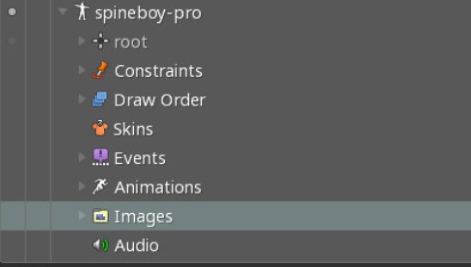
在spine软件中创建动画时,总是需要添加事件,例如触发音频播放、展示特效等等,那么spine怎么设置事件呢?【创建方法】首先在spine中选择层级树中的事件节点,然后点击【新建...】事件可创建事件。然后事件中有几个属性:整数、浮点数和字符串属性是为事件提供额外信息或上下文的值。设置姿势有这些值的默认值,并且每个事件关键帧可能有不同的值。相关推荐:spine怎么导出循环动画spine怎么移动中心

通常制作游戏动画时,我们会先做好骨架,然后填充纹理、皮肤素材,那么spine软件如何导入图片呢?【操作方法】层级树中的图片节点有一个文件夹路径,Spine将在其中查找骨架的PNG和JPEG图片文件。图片路径可以是项目文件保存位置的相对路径,也可以是绝对路径。你可以使用浏览按钮指定路径,也可以输入路径,然后按Enter键。一旦设置了路径,该文件夹中的图片文件就会出现在图片节点下。Spine会监视该图